




HopWeb编辑器app官方版是一款专为需要进行网页前端开发的小伙伴准备的优质工具APP。
很多小伙伴对网站开发有一定的了解或者说自己的工作就是这个,
但在电脑前办公可能不太方便,那就看看这款HopWeb编辑器app官方版吧!
手机上也能完成网页前端的开发和编辑,
有需要的小伙伴可以来下载试试!

1.支持HTML预览
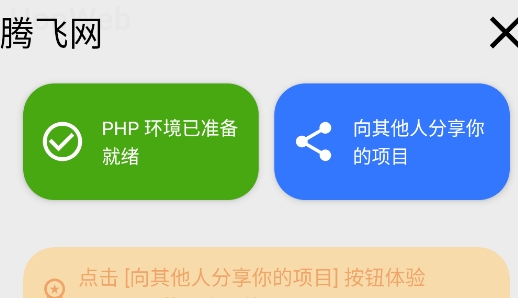
这个是最常用的功能,毕竟前端从来就是所见即所得的设计理念,一个HTML标签的插入,一个CSS样式的改变,怎么才能知道究竟改的是否正确?一键将HTML代码转换为网站内容预览,边看边修改。
2.代码自动补全
对于编程APP来说,有代码补全和没有代码补全完全是两种不同的体验。
代码补全实在是编程大杀器,尤其是手机端输入法的限制,切换特殊符号实在是不方便。
有了代码补全,完全不用辛辛苦苦查找特殊符号,可以更加专注于代码本身,编程效率高了不止一倍。
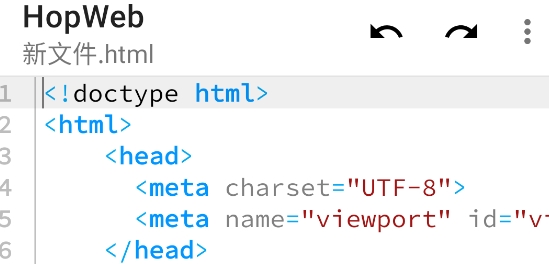
1.CodeMirror作为代码编辑器。CodeMirror是一个出色的高亮器,你可以使用它条理的编写代码。
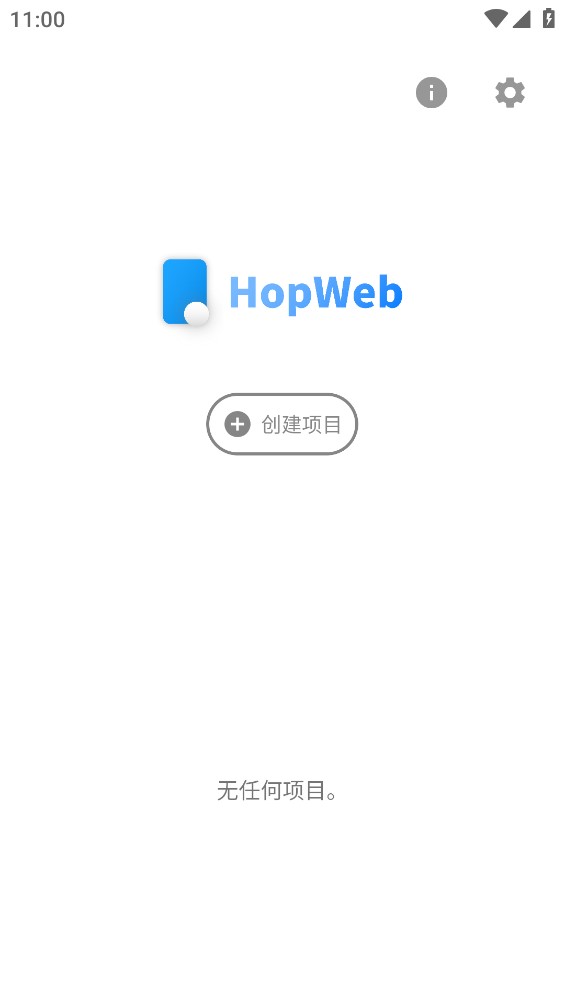
2.更方便的操作。HopWeb的设计很特殊,整个应用仅一个活动,但不失简洁,强大而又丰富的功能全部结成在上下拦中,中间为编写留下了非常充裕的空间。
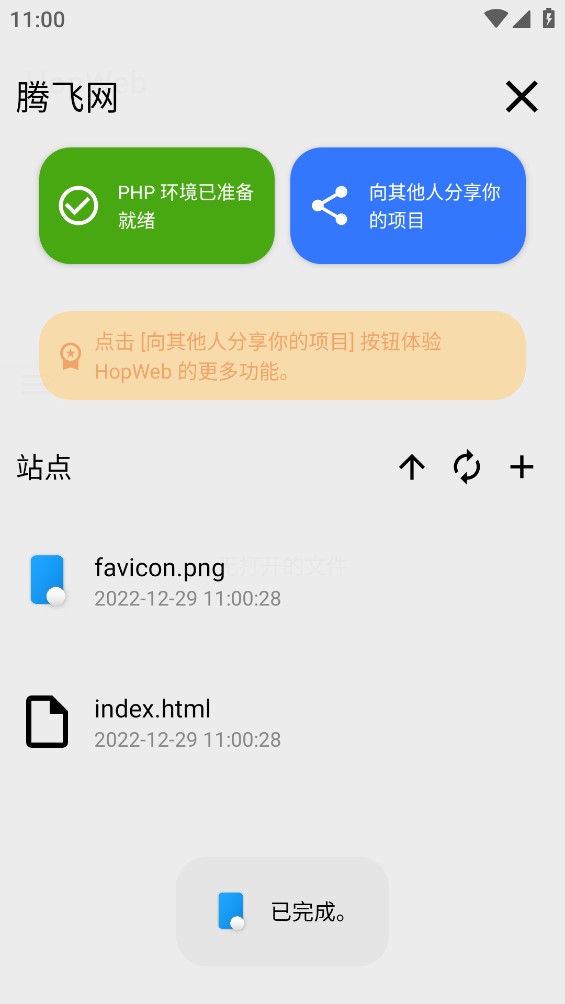
3.双功能合一的[更多]面板。[更多]面板仅占半屏,但 项目管理/网页预览 两大常用且占地较大的功能全集成在[更多]面板,只需一个按钮进行切换。
4.更条理的调试JS。HopWeb内置HGUI插件适配器,它可以让你通过运行自己编写JS就能在应用界面上增加Android GUI,和高度自定义的对话框和消息提示,让你在写JS的同时增加不少乐趣。
1.触摸任何元素,您将看到该元素的唯一代码。
2.查看和编辑页面的源代码,更改将立即应用。
3.插入JavaScript
4.共享源代码

1.提供超级完整的语法库,更容易使用,享受便捷的Web开发体验。
2.展开某文件抽屉,进入某项目文件抽屉,一键进行开发。
4.直观操作,简单方便。智能输入,高效率.高精度。
HopWeb 是一个专为初学者设计的 Web开发工具。
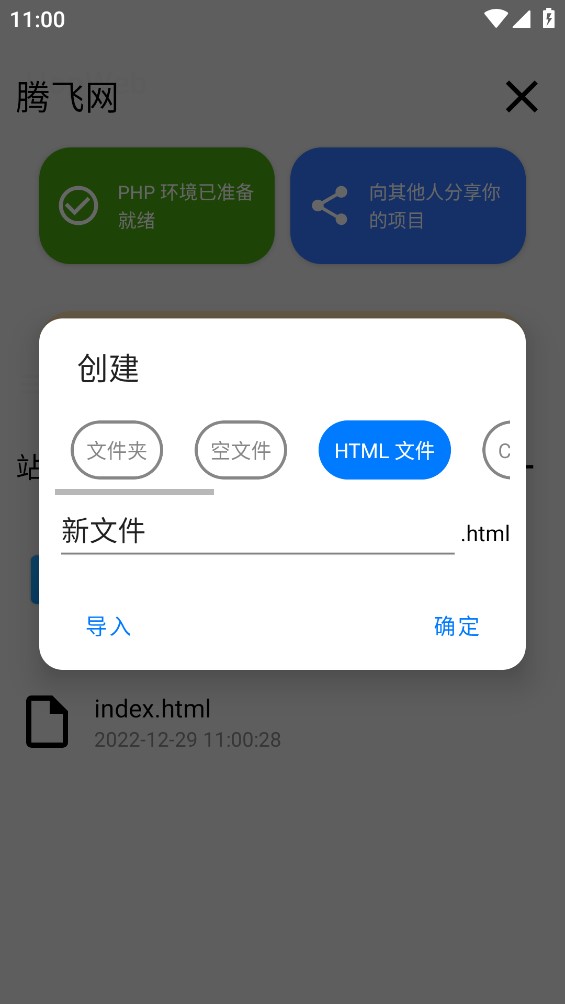
HopWeb支持编写 HTML CSS JS PHP等格式。
支持插入.格式化代码.文件管理.预览HTML.自动补全等功能。